全屏api
主要方法
- document.exitFullscreen(); 退出页面全屏状态,document是全局文档对象
dom.requestFullscreen(); 使dom进入全屏状态,异步,dom是一个dom元素
dom.onfullscreenchange(); 全屏状态变化时触发事件
主要属性
- document.fullscreenElement; 返回当前全屏的dom元素,若没有则返回null
css相关伪类
:fullscreen CSS 伪类当元素处于全屏时生效
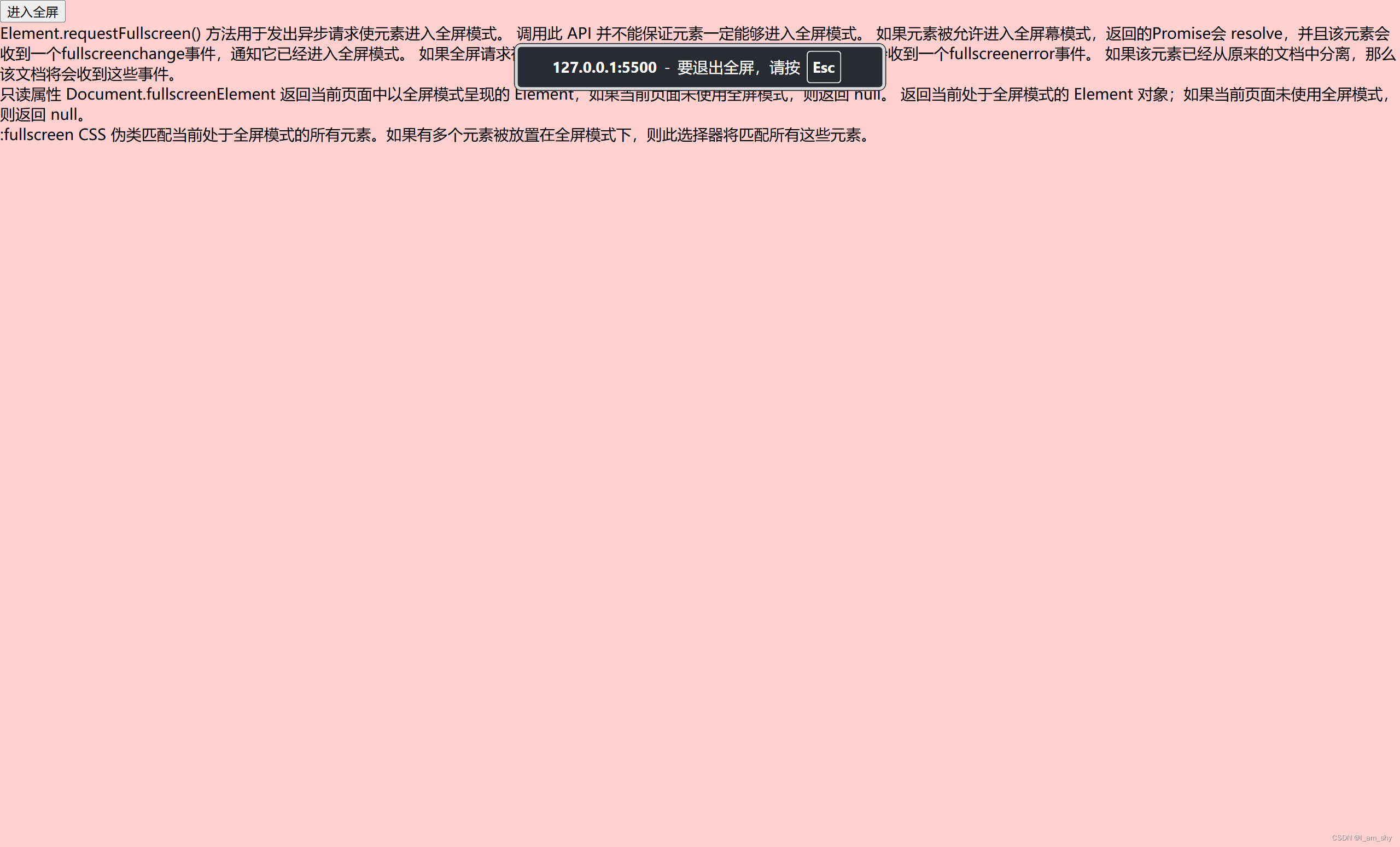
全屏实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
background-color: #ccc;
}
p:fullscreen{
background-color: #ffd0d0;
}
</style>
</head>
<body>
<p id="dom">
<button onclick="fullScreen()" id="bt">进入全屏</button>
<br>
Element.requestFullscreen() 方法用于发出异步请求使元素进入全屏模式。
调用此 API 并不能保证元素一定能够进入全屏模式。
如果元素被允许进入全屏幕模式,返回的Promise会 resolve,并且该元素会收到一个fullscreenchange事件,通知它已经进入全屏模式。
如果全屏请求被拒绝,返回的promise 会变成 rejected 并且该元素会收到一个fullscreenerror事件。
如果该元素已经从原来的文档中分离,那么该文档将会收到这些事件。
<br>
只读属性 Document.fullscreenElement 返回当前页面中以全屏模式呈现的 Element,如果当前页面未使用全屏模式,则返回 null。
返回当前处于全屏模式的 Element 对象;如果当前页面未使用全屏模式,则返回 null。
<br>
:fullscreen CSS 伪类匹配当前处于全屏模式的所有元素。如果有多个元素被放置在全屏模式下,则此选择器将匹配所有这些元素。
</p>
</body>
<script>
const dom = document.getElementById('dom');
const bt = document.getElementById('bt');
function fullScreen() {
dom.requestFullscreen();
}
dom.onfullscreenchange = (e)=>{
// // 清除默认事件
// e.preventDefault();
// document.fullscreenElement ? console.log('进入全屏') : console.log('退出全屏');
console.log(document.fullscreenElement);
if(document.fullscreenElement){
fullScreen = ()=>{
document.exitFullscreen();
bt.innerText = '进入全屏'
}
}else{
fullScreen = ()=>{
dom.requestFullscreen();
bt.innerText = '退出全屏'
}
}
}
</script>
</html>

使用全屏api时要注意,哪些是静态方法,哪些是实例方法,
同时,不同的浏览器进入全屏和退出全屏有兼容性差异,可以在方法前加上对应的前缀